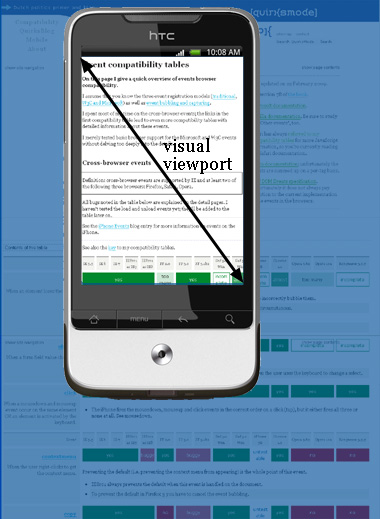
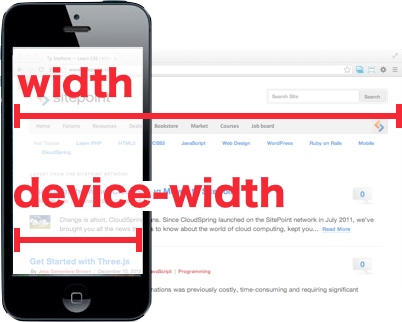
Why does my mobile browser seems wrong pixels? What is viewport? And how can I use of meta tag? | by Mohammad Hossein Ganjyar | Medium

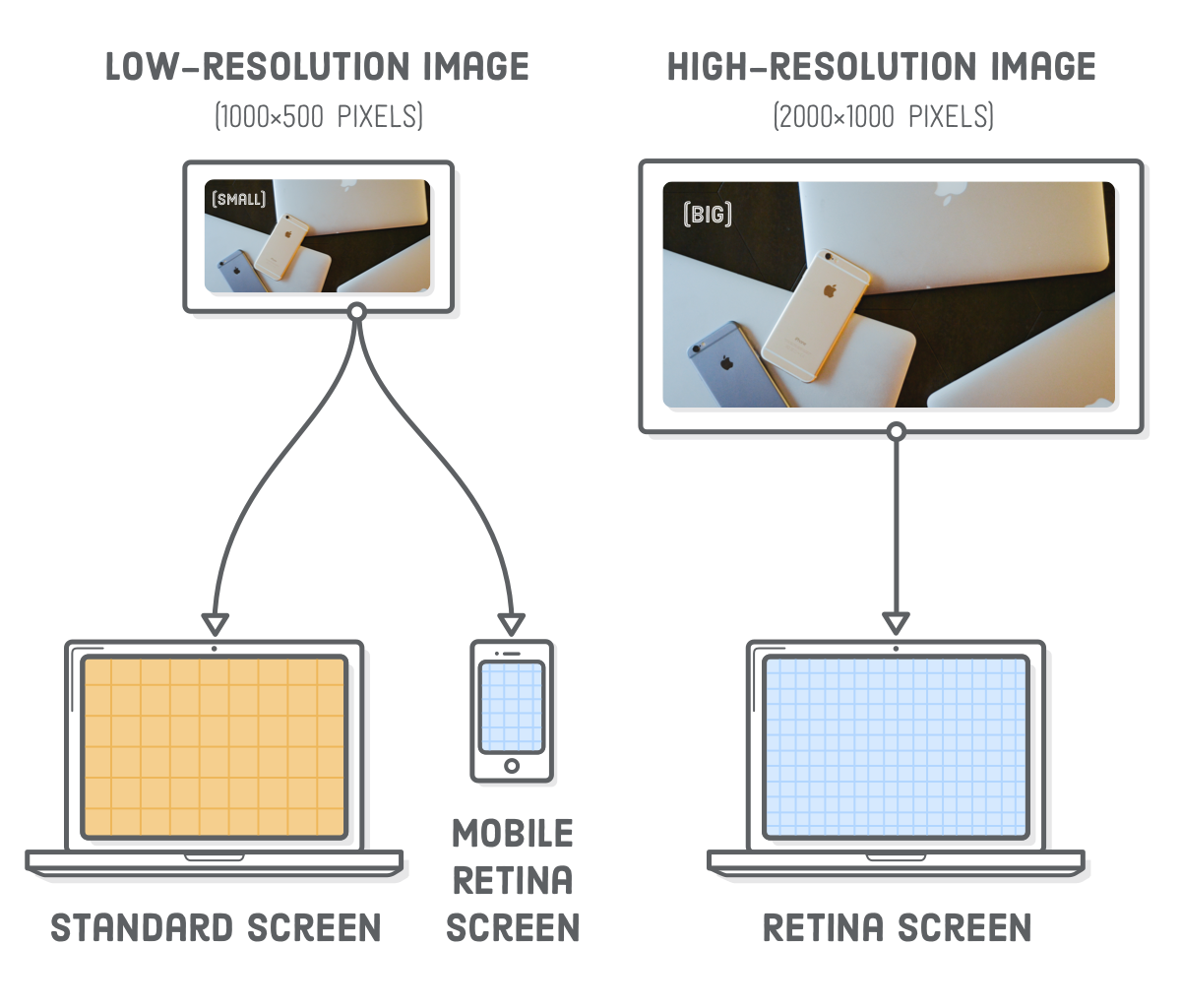
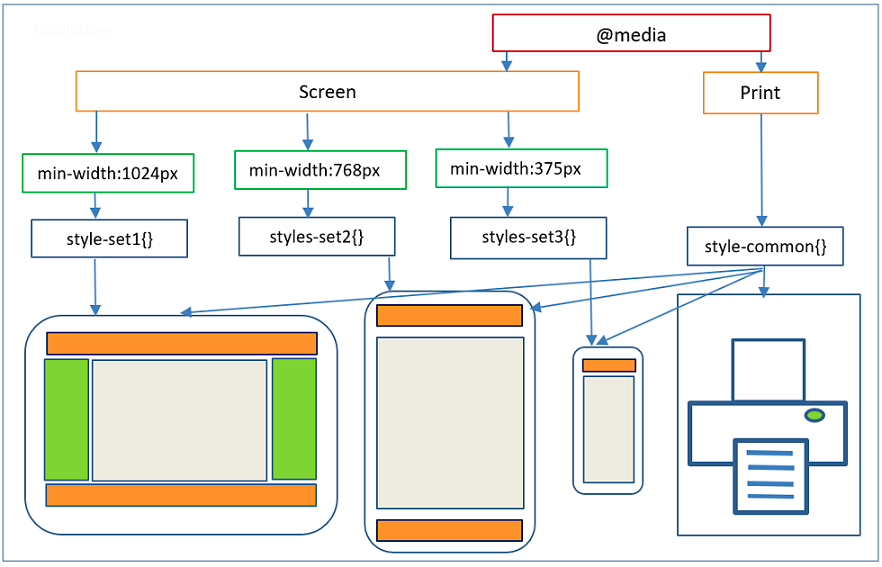
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | There Is No Such Thing As A CSS Absolute Unit - The Branding Store | Logo Design,

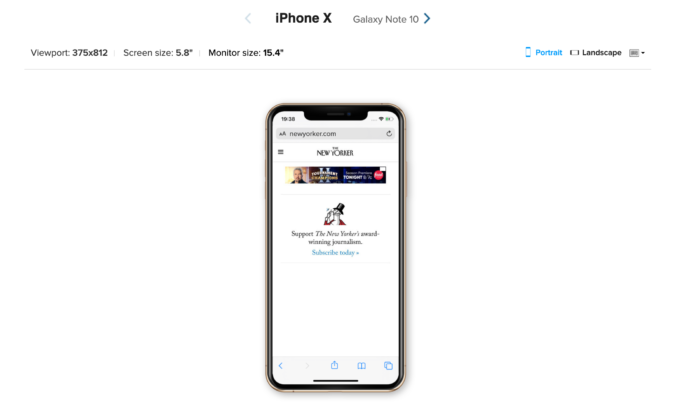
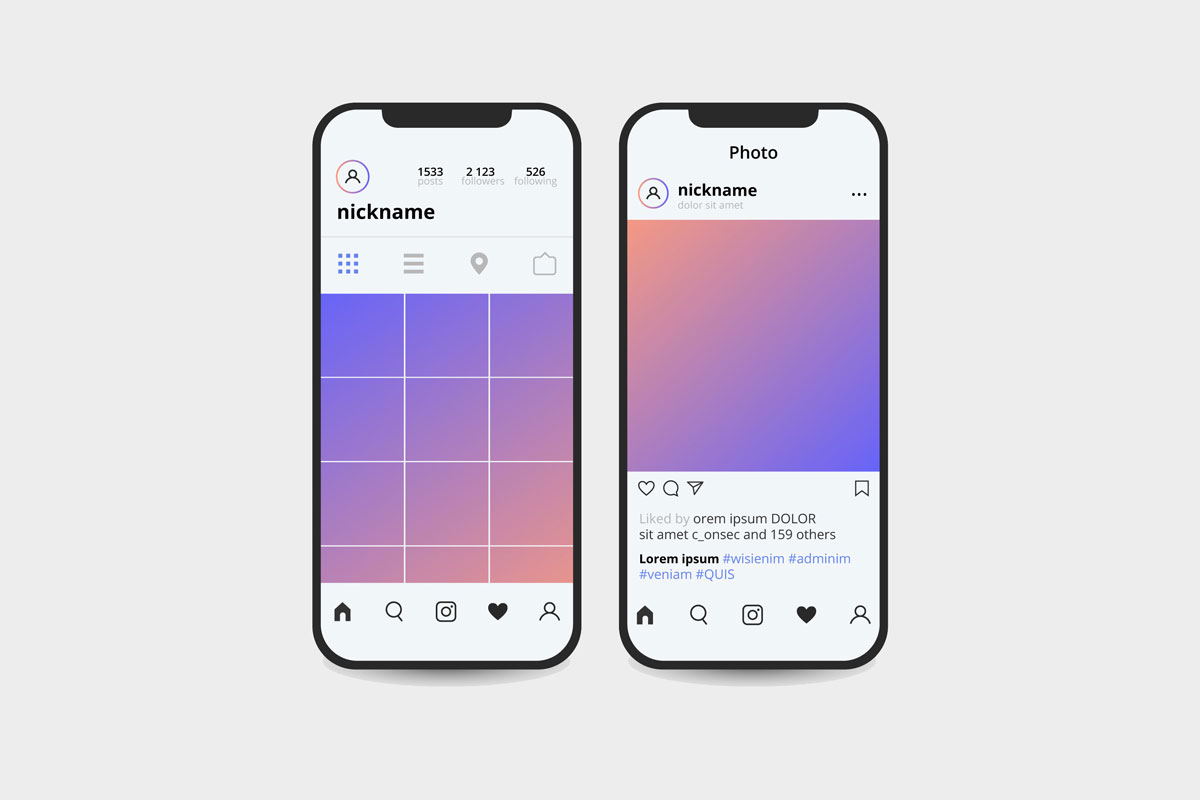
javascript - Understanding orientation, aspect ratio and CSS pixels on mobile devices - Stack Overflow